ARCS: Difference between revisions
No edit summary |
No edit summary |
||
| (69 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Header --> | <!-- Header --> | ||
<div class="welcome-section"> | <div class="welcome-section"> | ||
| Line 5: | Line 4: | ||
<div class="video-container"> | <div class="video-container"> | ||
<!-- Replace the placeholder video URL with your actual YouTube video URL --> | <!-- Replace the placeholder video URL with your actual YouTube video URL --> | ||
ARCs are all the various forms of UGC environments available for you to | ARCs are all the various forms of UGC environments available for you to play and experience in EVERYWHERE. ARCs can be built by Players and Builders on EVERYWHERE. They are also built by Build A Rocket Boy and by commercial partners of Build A Rocket Boy. Everything you build using ARCADIA is an ARC, which can be games, levels, activities, events and worlds. | ||
{{CustomHeader|Title=Creating ARCs}} | |||
From the EVERYWHERE menu, you can easily jump into ARCADIA and start building a new ARC, or continue building on an existing ARC of yours. | From the EVERYWHERE menu, you can easily jump into ARCADIA and start building a new ARC, or continue building on an existing ARC of yours. | ||
<div style="display: inline-block; margin-right: | <div style="display: inline-block; margin-right: 30px; vertical-align: top;"> | ||
[[File:Arcadia build.jpg|link=|350px|150px]] | |||
<div style="text-align: center; font-size: 15;">Build ARCADIA</div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top;"> | |||
[[File:Build Menu.jpg|link=|350px|350px]] | |||
<div style="text-align: center; font-size: 15;">Build Menu</div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 0px; vertical-align: top;"> | |||
[[File:New ARC.jpg|link=|350px|150px]] | [[File:New ARC.jpg|link=|350px|150px]] | ||
<div style="text-align: center; font-size: | <div style="text-align: center; font-size: 15;">New ARC</div> | ||
</div> | </div> | ||
<div style="display: inline-block;"> | <div style="display: inline-block; margin-right: 20px; vertical-align: top;"> | ||
[[File:My Arcs.jpg|link=|350px|150px]] | [[File:My Arcs.jpg|link=|350px|150px]] | ||
<div style="text-align: center; font-size: | <div style="text-align: center; font-size: 15;">My ARCS</div> | ||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px;"> | |||
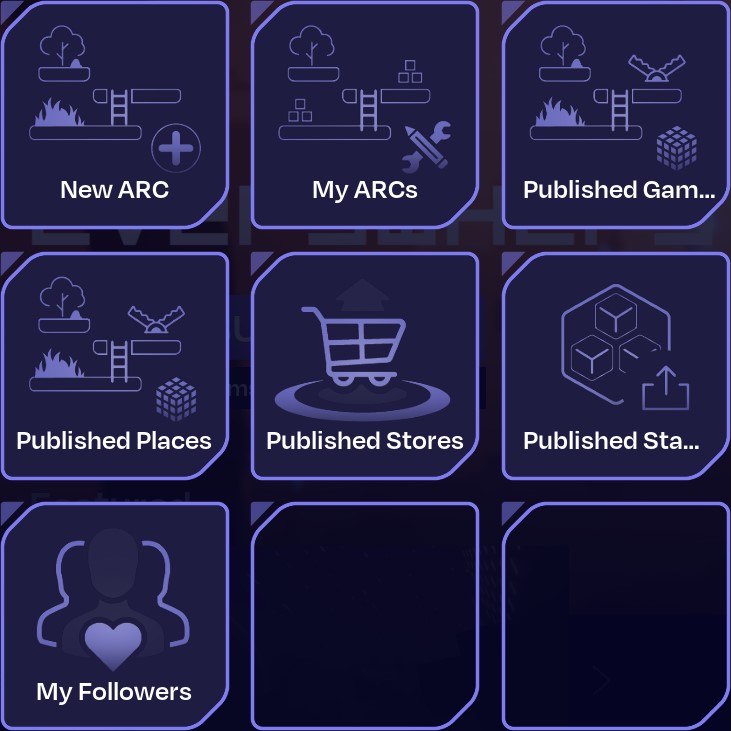
[[File:My ARCs landing page2.jpg|link=|720px|720px]] | |||
<div style="text-align: center; font-size: 15;">My ARCS Landing Page</div> | |||
</div> | |||
<br> | |||
After clicking on Build ARCADIA, from the EVERYWHERE menu, you will see these three tiles: | |||
*New ARC: create a new ARC | |||
*My ARCs: your existing or in development ARCs | |||
In addition to the above tiles, you will also see: Published Games, Published Places, Published Stores, Published Stamps and My Followers. | |||
{{CustomHeader|Title=Playing ARCs}} | |||
From the EVERYWHERE menu, you can jump into Play ARCADIA and browse ARCs to play. | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top;"> | |||
[[File:Play Tile2.png|link=|350px|150px]] | |||
<div style="text-align: center; font-size: 15;">Play ARCADIA</div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px;"> | |||
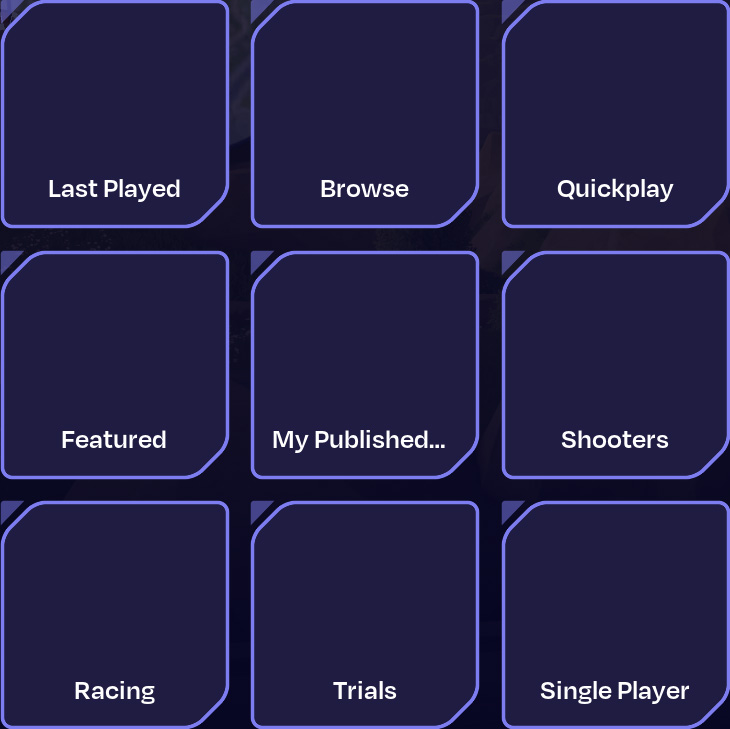
[[File:Play Tiles.jpg|link=|350px|350px]] | |||
<div style="text-align: center; font-size: 15;">Play ARCADIA Menu</div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px;"> | |||
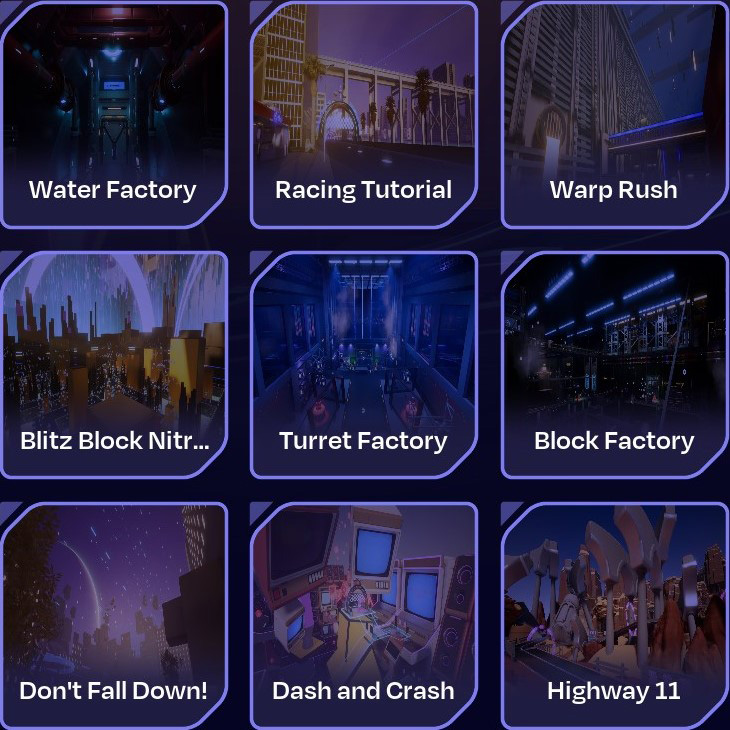
[[File:ARCADIA Play.jpg|link=|350px|350px]] | |||
<div style="text-align: center; font-size: 15;">Browse</div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 90px;"> | |||
<div style="border: solid white; border-width: 0 5px 5px 0; display: inline-block; padding: 10px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg);"></div> | |||
</div> | |||
<div style="display: inline-block; margin-right: 30px; vertical-align: top; margin-top: 10px;"> | |||
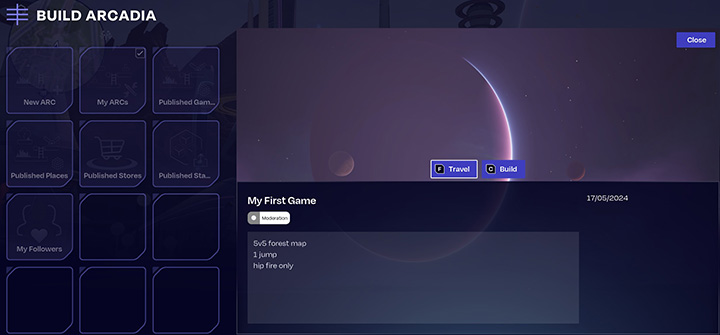
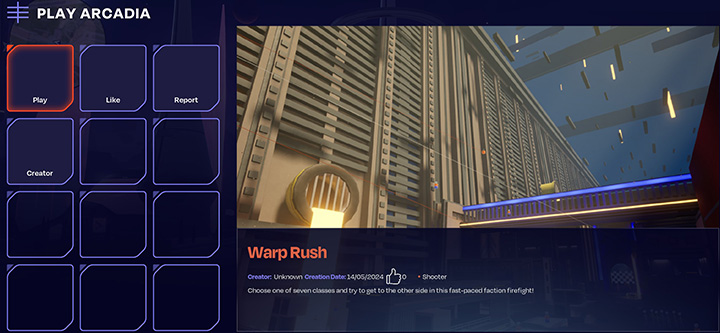
[[File:Play ARCADIA.jpg|link=|720px|720px]] | |||
<div style="text-align: center; font-size: 15;">ARC Landing Page</div> | |||
</div> | |||
<br> | |||
<div style="display: flex; align-items: flex-start;"> | |||
<div style="flex: 1 1 auto; width: calc(100% - 1000px); margin-right: 20px;"> | |||
<p> | |||
From here, in addition to viewing the ARC description, creator, likes and creation date, you have the following options: | |||
</p> | |||
<ul> | |||
<li>Play: to play the ARC</li> | |||
<li>Like: give a like to this ARC</li> | |||
<li>Report: if you believe this content violates our content standards</li> | |||
<li>Creator: to interact with the creator of the ARC</li> | |||
</ul> | |||
</div> | |||
</div> | </div> | ||
{{CustomHeader|Title=Related pages:}} | |||
[[BUILD_A_ROCKET_BOY_ARCS|Build A Rocket Boy ARCs]] | |||
<br> | |||
</div> | </div> | ||
Latest revision as of 11:13, 3 June 2024
ARCs are all the various forms of UGC environments available for you to play and experience in EVERYWHERE. ARCs can be built by Players and Builders on EVERYWHERE. They are also built by Build A Rocket Boy and by commercial partners of Build A Rocket Boy. Everything you build using ARCADIA is an ARC, which can be games, levels, activities, events and worlds.
Creating ARCs
From the EVERYWHERE menu, you can easily jump into ARCADIA and start building a new ARC, or continue building on an existing ARC of yours.





After clicking on Build ARCADIA, from the EVERYWHERE menu, you will see these three tiles:
- New ARC: create a new ARC
- My ARCs: your existing or in development ARCs
In addition to the above tiles, you will also see: Published Games, Published Places, Published Stores, Published Stamps and My Followers.
Playing ARCs
From the EVERYWHERE menu, you can jump into Play ARCADIA and browse ARCs to play.




From here, in addition to viewing the ARC description, creator, likes and creation date, you have the following options:
- Play: to play the ARC
- Like: give a like to this ARC
- Report: if you believe this content violates our content standards
- Creator: to interact with the creator of the ARC